Electron在企业应用开发中的实践 Electron应用从零开始 揭秘Electron火热的根本原因
Electron是由Github开发,是一个用Html、css、JavaScript来构建桌面应用程序的开源库,可以打包为Mac、Windows、Linux系统下的应用。 electron是一个运行时环境,包含Node和Chromium,可以理解成把web应用运行在node环境中。
===============课程目录===============
01丨课程介绍.mp4
02丨内容综述:学完这门课程你能得到什么?.mp4
03丨Electron介绍:为什么Electron这么火?.mp4
04丨揭秘Electron架构原理:Chromium + Node-js是如何一起工作?.mp4
05丨桌面端技术选型:如何选择合适的桌面端技术?.mp4
06丨Electron开发准备:环境搭建及前期准备.mp4
07丨第一个Electron应用:开发一个简单版的番茄钟(上).mp4
08丨第一个Electron应用:开发一个简单版的番茄钟(下).mp4
09丨与Web开发不同(一):主进程与渲染进程.mp4
10丨与Web开发不同(二):进程间通信.mp4
11丨与Web开发不同(三):Native能力及原生GUI.mp4
12丨与Web开发不同(四): 释放前端想象力,基于Electron能做什么?.mp4
13丨实战项目综述:整体需求分析.mp4
14丨设计思路:做远程控制有几步?.mp4
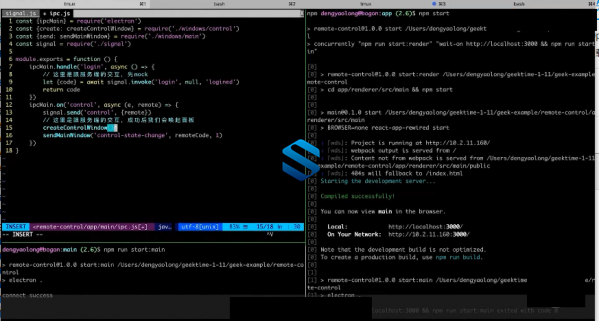
15丨项目架构与基础业务:Electron 与 React 框架结合.mp4
16丨主页面基础业务:Real World IPC.mp4
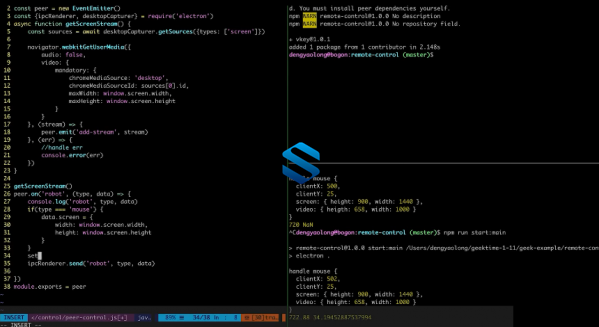
17丨傀儡端实现(一):基于Electron能力捕获桌面视频流.mp4
18丨傀儡端实现(二):如何接收&响应指令?.mp4
19丨傀儡端实现(三):基于WebRTC传输视频流(上).mp4
20丨傀儡端实现(四):基于WebRTC传输视频流(下).mp4
21丨信令服务:如何连接两端(上).mp4
22丨信令服务:如何连接两端(下).mp4
23丨指令传输实现:如何建立数据传输?.mp4
24丨项目完善与总结(上):App特性.mp4
25丨项目完善与总结(下):原生GUI.mp4
26丨Electron 应用打包:从HTML到安装包.mp4
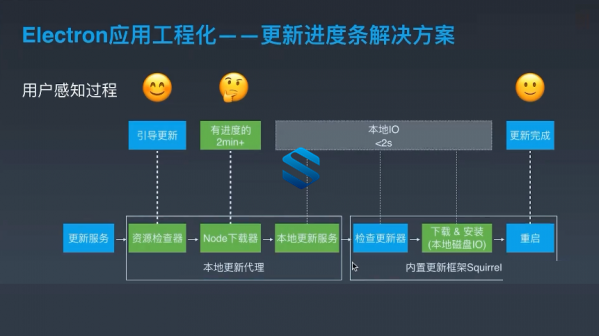
27丨Electron 应用更新(一):软件更新的痛点.mp4
28丨Electron 应用更新(二):线上项目如何更新?.mp4
30丨使用原生能力:如何集成C++能力?.mp4
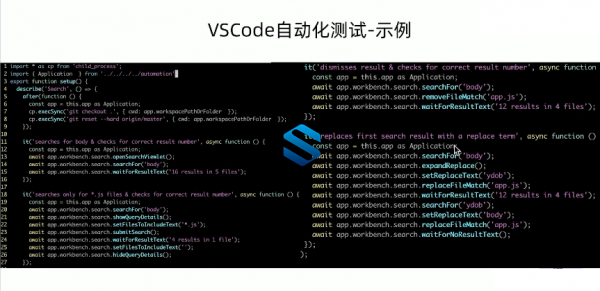
31丨Electron 自动化测试:如何编写端到端测试?.mp4
32丨Electron体验优化:如何优化白屏问题?.mp4








还没有评论,来说两句吧...