小程序熟手开发捷径!3小时精通微信小程序开发 33堂课程完成京东商城小程序开发
===============课程介绍===============
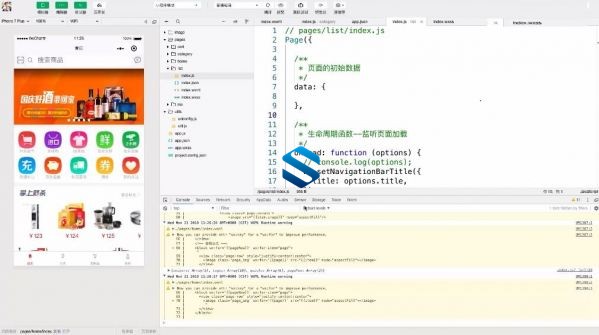
同学们应该都是了解小程序是基于JS+CSS+HTML5开发设计的,如果具有一定的WEB开发经验,那么进行小程序的开发就会事倍功半。本次由用户分享的两套课程分别为同学们呈现小程序快速入门到实战,以及快速完成京东商城级别的小程序开发。 完成课程的学习,相信你会对小程序有更深度的理解!
===============课程目录===============
微信小程序开发 3小时从零基础到精通
├─(1) 01_1_微信小程序开发工具安装.mp4
├─(2) 02_2_创建项目.mp4
├─(3) 03_3_view_text标签.mp4
├─(4) 04_4_button标签.mp4
├─(5) 05_6_block标签的使用.mp4
├─(6) 06_7_input标签的使用.mp4
├─(7) 07_8_微信小程序事件绑定.mp4
├─(8) 08_9_微信小城的方法传参.mp4
├─(9) 09_10_数据展示修改及MVVM的理解.mp4
├─(10) 10_11_获取用户信息_手机号_联系客服.mp4
├─(11) 11_12_rich_text富文本标签使用.mp4
├─(12) 12_13_弹窗使用.mp4
├─(13) 13_14_页面跳转获取后端数据.mp4
├─(14) 14_15_程序抬头及搜索区域开发.mp4
├─(15) 15_16_类型选择框.mp4
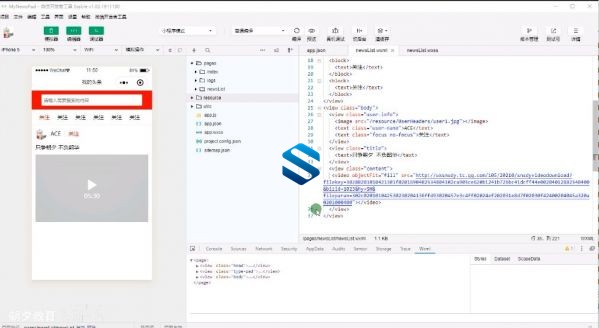
├─(16) 16_17_文章用户信息.mp4
├─(17) 17_18_文章标题及视频播放.mp4
├─(18) 18_19_项与项之间的衔接.mp4
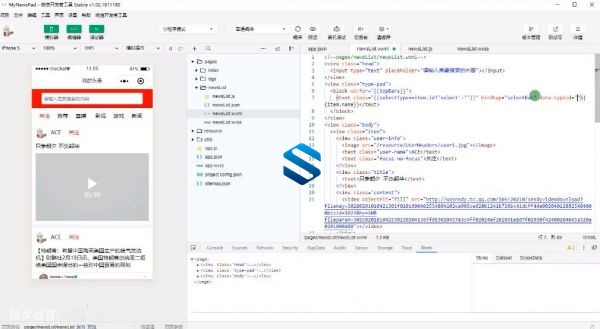
├─(19) 19_20_新闻列表页静态布局完成.mp4
├─(20) 20_21_类型选择及样式绑定.mp4
├─(21) 21_22_新闻数据模拟及详解.mp4
├─(22) 22_23_判断展示及block标签使用场景.mp4
├─(23) 23_24_从后端获取新闻数据并渲染.mp4
├─(24) 24_25_为什么在for循环时一定要加key.mp4
微信小程序-实战项目 京东商城
(1)\源码;目录中文件数:1个
├─(1) xcx-demo.zip
(2)\视频;目录中文件数:33个
├─(2) 课时10微信小程序-首页展示(完).mp4
├─(3) 课时11微信小程序-获取分类数据.mp4
├─(4) 课时12微信小程序-展示左侧导航信息.mp4
├─(5) 课时13微信小程序-分类右侧内容展示.mp4
├─(6) 课时14微信小程序-分类右侧内容跳转.mp4
├─(7) 课时15微信小程序-展示商品列表.mp4
├─(8) 课时16微信小程序-下拉刷新和上拉加载.mp4
├─(9) 课时17微信小程序-获取商品详情数据.mp4
├─(10) 课时18微信小程序-展示商品详情.mp4
├─(11) 课时19微信小程序-封装白条组件和子组件事件传递.mp4
├─(12) 课时1微信小程序-项目效果和课程目录.mp4
├─(13) 课时20微信小程序-封装分期并展示.mp4
├─(14) 课时21微信小程序-选择分期及数据传递.mp4
├─(15) 课时22微信小程序-封装商品选择组件.mp4
├─(16) 课时23微信小程序-封装自增和自减组件.mp4
├─(17) 课时24微信小程序-加入购物车展示和事件传递.mp4
├─(18) 课时25微信小程序-加入购物车本地存储.mp4
├─(19) 课时26微信小程序-购物车数量展示.mp4
├─(20) 课时27微信小程序-购物车整体结构展示.mp4
├─(21) 课时28微信小程序-显示购物车列表.mp4
├─(22) 课时29微信小程序-选择单个商品结算.mp4
├─(23) 课时2微信小程序-后端接口下载并打包上传.mp4
├─(24) 课时30微信小程序-全选及自增和自减.mp4
├─(25) 课时31微信小程序-删除按钮布局和坐标准备.mp4
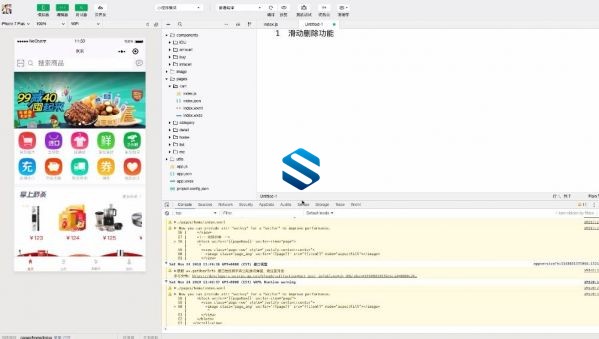
├─(26) 课时32微信小程序-实现滑动删除商品.mp4
├─(27) 课时33微信小程序-上传小程序.mp4
├─(28) 课时3微信小程序-最终成果展示和号码注册.mp4
├─(29) 课时4微信小程序-创建第一个小程序.mp4
├─(30) 课时5微信小程序-配置tabBar.mp4
├─(31) 课时6微信小程序-获取头像昵称.mp4
├─(32) 课时7微信小程序-解决用户授权.mp4
├─(33) 课时8微信小程序-配置接口域名及获取数据.mp4
├─(34) 课时9微信小程序-首页展示(搜索和轮播).mp4












还没有评论,来说两句吧...