V8 JavaScript引擎踏浪之旅 超强手写能力历练与ES6-12新特性讲解 JavaScript高级课程
===============课程介绍===============
学习 JavaScript V8引擎高级课程是一个很好的选择,因为它可以帮助你深入了解这门语言的高级概念和功能。以下是我分享的一些学习心得:
1. 熟悉函数式编程:JavaScript 是一种支持函数式编程范式的语言。函数式编程的核心概念是函数,函数可以作为变量传递和返回值。在高级课程中,你将学习如何使用函数式编程来编写更加灵活、可读性更高的代码。
2. 深入了解对象:JavaScript 是一种基于对象的语言,对象是 JavaScript 编程的核心。在高级课程中,你将学习如何使用对象,包括如何创建和修改对象,如何使用原型和继承等。
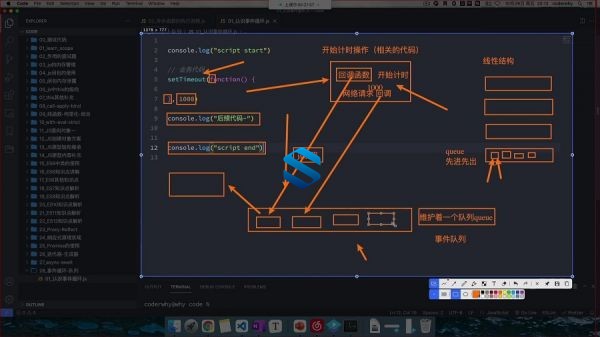
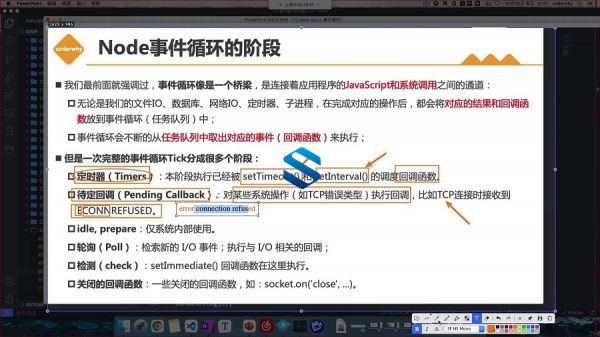
3. 掌握异步编程:异步编程是 JavaScript 编程的重要方面。在高级课程中,你将学习如何使用回调函数、Promise、async/await 等异步编程技术,以及如何处理异步代码中的错误。
4. 学习调试技巧:调试是编程中很重要的一个方面。在高级课程中,你将学习如何使用浏览器的调试器、调试 JavaScript 代码中的常见错误等。
5. 熟悉模块化开发:模块化开发是现代 JavaScript 应用程序中的一种常见技术。在高级课程中,你将学习如何使用模块化开发,包括如何创建和导出模块,如何使用模块来组织代码。
总之,学习 JavaScript 高级课程需要你拥有一定的 JavaScript 基础,但是它可以帮助你深入了解 JavaScript 的高级概念和技术,从而编写更加灵活、可读性更高的代码。希望这些学习心得对你有所帮助!
===============课程目录===============
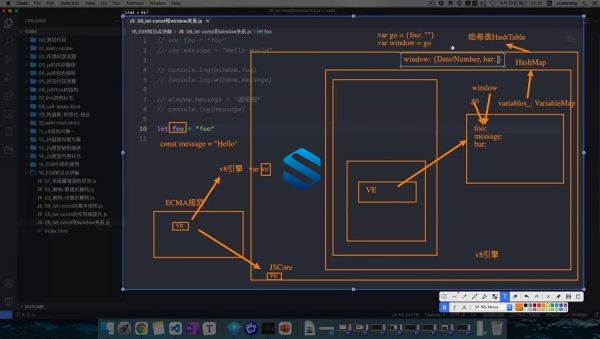
01 浏览器工作原理和V8引擎
02 内存管理和内存泄露
03 作用域、作用域提升、执行上下文
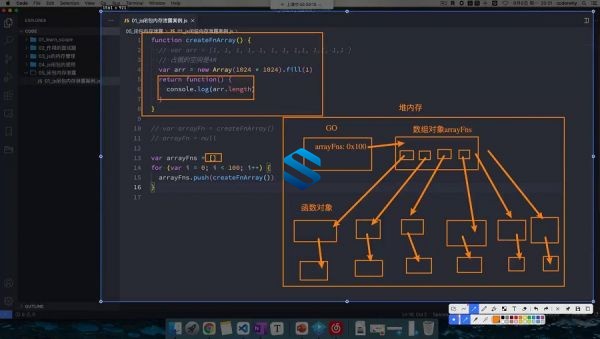
04 函数执行作用链和深入闭包
05 this的绑定规则、优先级和面试
06 函数的柯里化
07 对象字面量和对象的封装
08 基于对象的封装、原型链
09 继承的实现方案、ES6面向对象
10 ES6~12新特性(一)
11 ES6~12新特性(二)
12 ES6~12新特性(三)
13 迭代器Iterator和生成器Generator
15 ES6知识点详细解析
16 await、async等
17 CommonJS、AMD、CMD
18 ES Module以及原理
19 npm、yarn、cnpm包管理工作
20 Proxy和Reflect的详细解析
21 JSON序列化和浏览器BOM
22 浏览器DOM操作、事件、存储
23 手写节流函数的实现
24 手写防抖函数的实现
25 手写深拷贝函数的实现
26 包管理工具解析npm-cnpm-yarn
27 序列化-异常处理-浏览器常见API
28 手写防抖函数实现
29 手写节流函数实现
30 手写深拷贝函数实现
31 DOM操作架构-浏览器事件
32 手写防抖、节流函数实现
33 手写节流、深拷贝函数实现
资料










还没有评论,来说两句吧...